This post has been sitting in my drafts ever since I’ve released the new plugin called Simple Linked Variations for WooCommerce. As with most tutorials that you can find on this page, this plugin too was created because a client asked me to create a solution where he could link two attributes together in WooCommerce – he wanted to show one option only if a certain variation attribute was selected.
At first I was totally convinced that such a thing is already a part of WooCommerce, it’s just that I never really went too deep with it – apart for creating options for layouts, or modifications on WooCommerce using hooks, I never really dug deep into WooCommerce. It’s the most used WordPress shop plugin, I can set it up, set up payment methods etc., but I never really made any serious customization to it, as I never had any requests of that sort.
So I started fiddling with the request my client asked, and, since this was for a presentation purposes only, I managed to hardcode a few things and toggle the visibility using JavaScript. It got the job done for the presentation, but I knew if the client uses this, and wants to manually add variations that can be toggled, the only way to do it was to hardcode it into JavaScript code. And that’s just not a good solution. If a client asked you for a solution because he doesn’t know how to code, you can expect him to have to learn to code after you’ve completed the project.
It’s a job of a programmer to present a fool-proof solution that will work as expected, with a suitable UI so that a client has no problems using it. This is why for any major successful applications you have a team of UX and UI designers that thought of every step a user might take when interacting with the application.
So I had to think of a solution that can be easy to use for the client in the end.
And a new plugin was born :D
How does it work?
The first thing you need to have in order for the plugin to work is to install WooCommerce. Then you can install the plugin. The reason for this is a neat trick that you can use when creating a plugin that depends on a different plugin to work. register_activation_hook() will call activate_PLUGINNAME hook, which can then be used to do whatever you want on plugin activation.
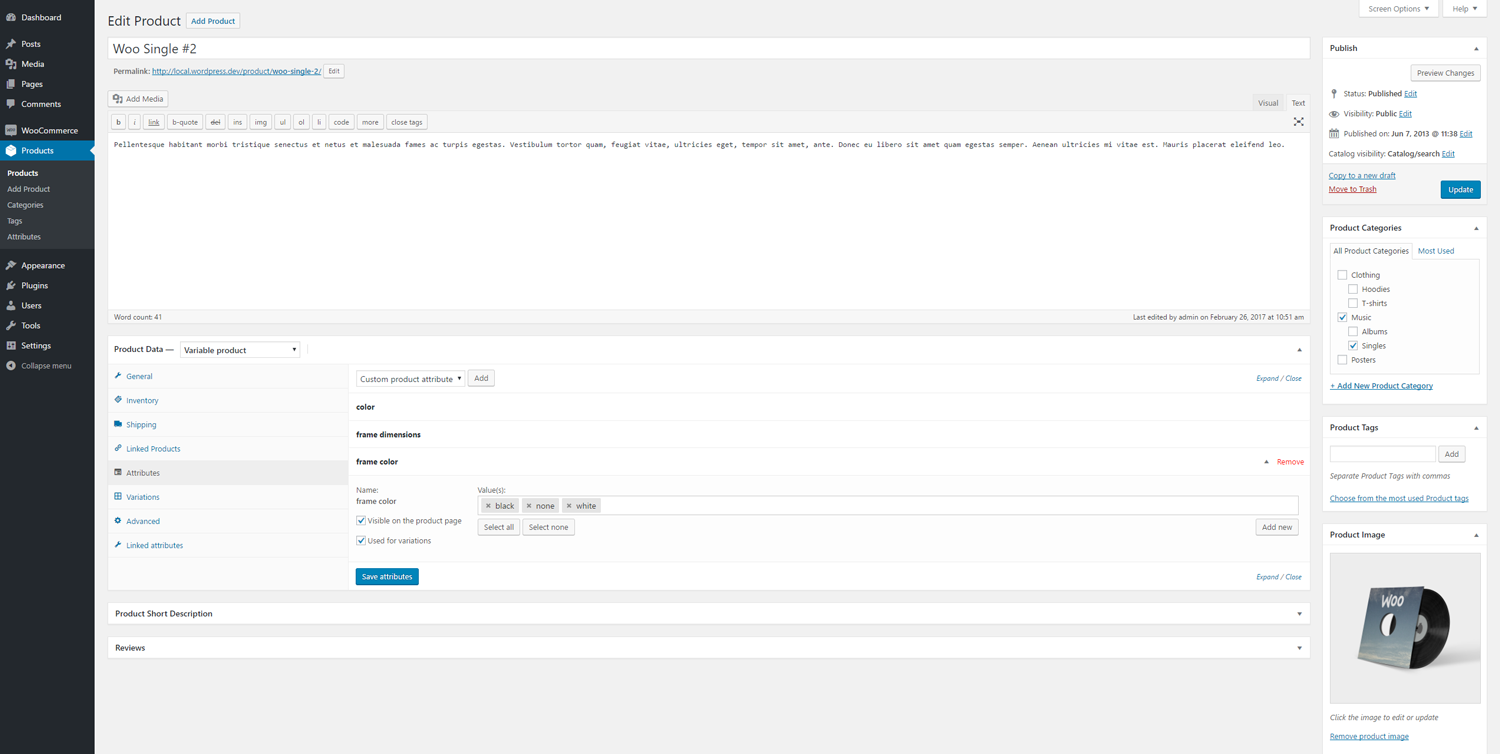
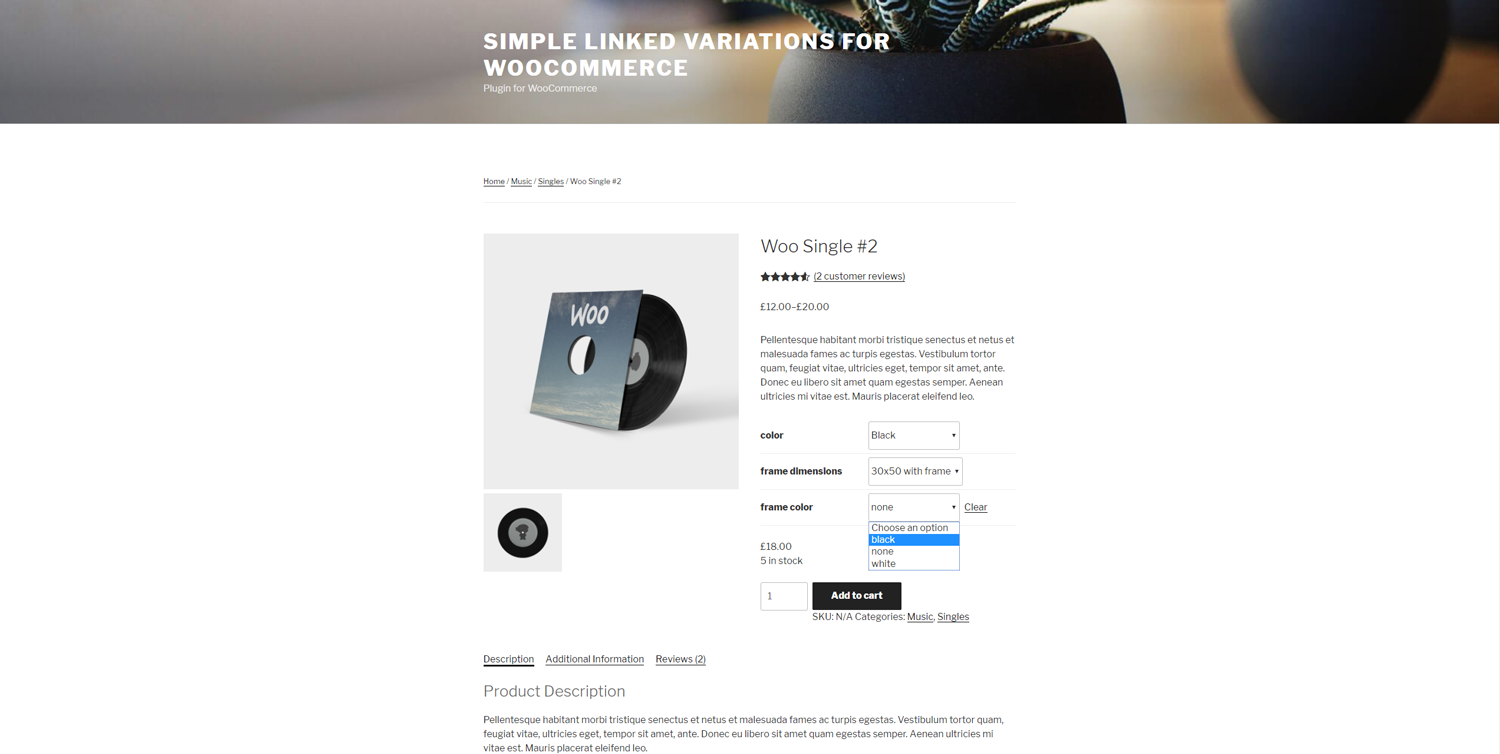
After installing the necessary plugins, you’ll want to create several attributes. Say you have an image that can come in different dimensions with or without frames, and that you can choose the frame color. Also say that you’d like to hide the frame color option if you have selected the variation that doesn’t have the frame in it. This plugin will allow you to do just that. So you create your attributes, and create a variable product.

First thing you’ll want to do is set up your variations, and save the product – this will ensure that the ‘Linked attributes’ tab works.

There is a ‘catch’ that you’ll need to watch out for. WooCommerce doesn’t work with ’empty’ or not set variations. So if you don’t have a default selection to fall back to, it won’t work – WooCommerce just won’t let you add a product to cart. So you just make sure you include that default option in your variation.

When this is all set up you’re good to go. Change to ‘Linked attributes’ tab and start linking

In our test case we want to link frame color attribute to the values that have frames. Other will have frame color set to none (which is the default value). When you save your product you can go to the front end and see how it works.
And that’s it!
Simple, no? :D
Well this is it from me for this week, I still have a tutorial to make about meta box pages drop downs, sidebar drop downs and any custom input to make, so stay tuned for it.
Hope you like the plugin, and find it useful. If you do, be sure to give it a good rating, or if you find a bug, don’t hesitate to ask in the support so that I can fix it : ) As always feel free to comment below and happy coding : )



Leave a Reply